Twenty Over Ten Websites
From Mockups
blog.myrawealth.com | bppwealth.com | freedom-advisory.com

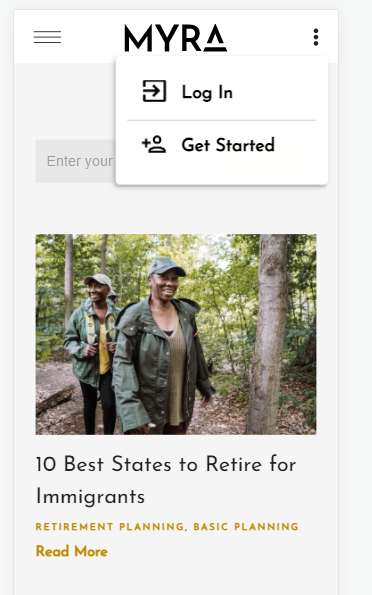
blog.myrawealth.com
For this project, I was tasked with recreating the myrawealth.com website items within the twenty over ten website editor. For this task, I had to restyle and recreate the nav and footer sections. Although this might seem like a simple task, it involved lots of coding. In fact, anytime anyone wants a custom site build within the editor it involves overwriting code and coming up with alternative creative ways of implementing features.
After lots of back and forth and revisions, I was able to satisfactorily recreate this page with all the features requested. Some of the challenges I encountered included creating and implementing a second ellipse menu, creating a custom site accordion, and bringing over icons that were specific to react sites (which is what the main site was built-in).
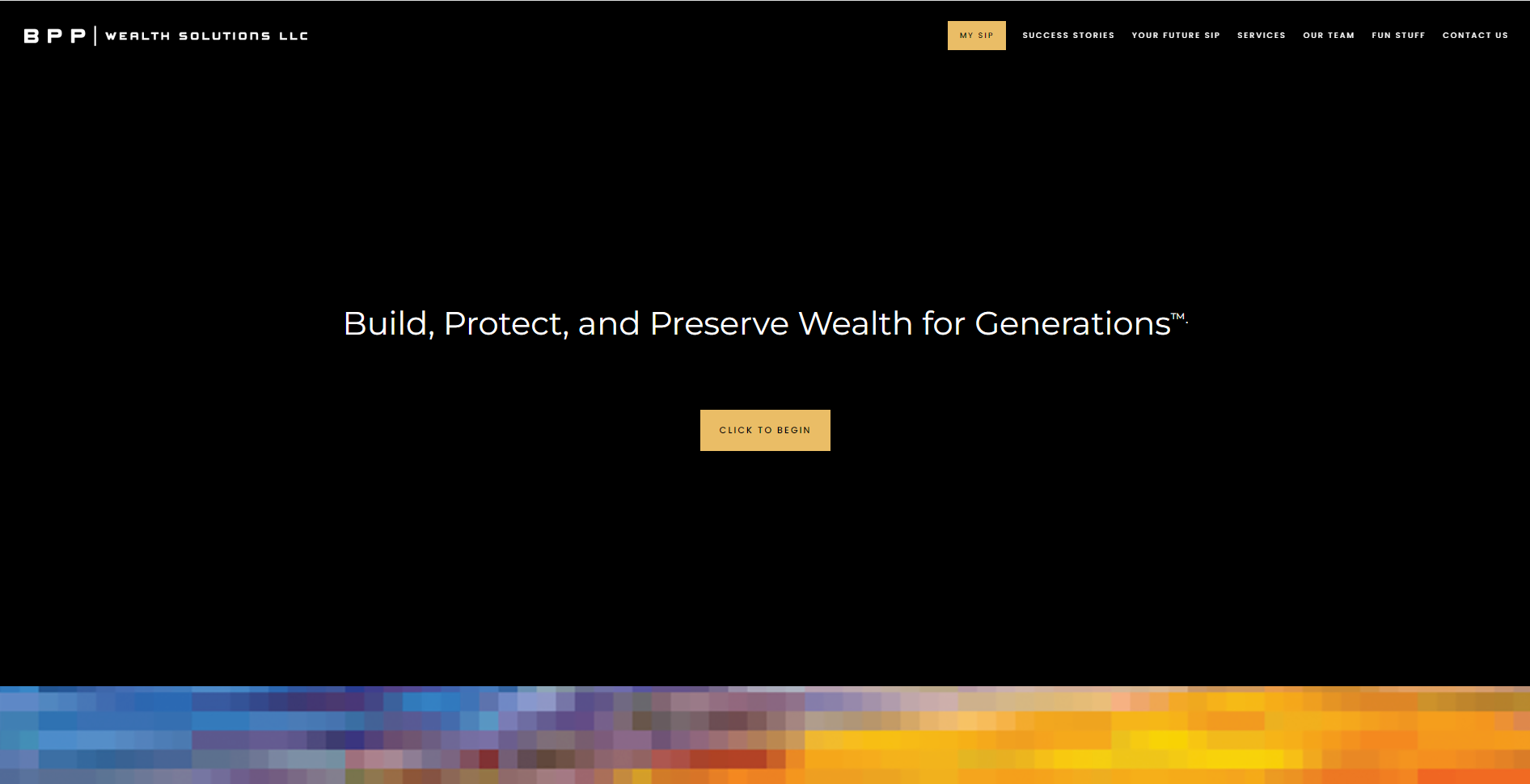
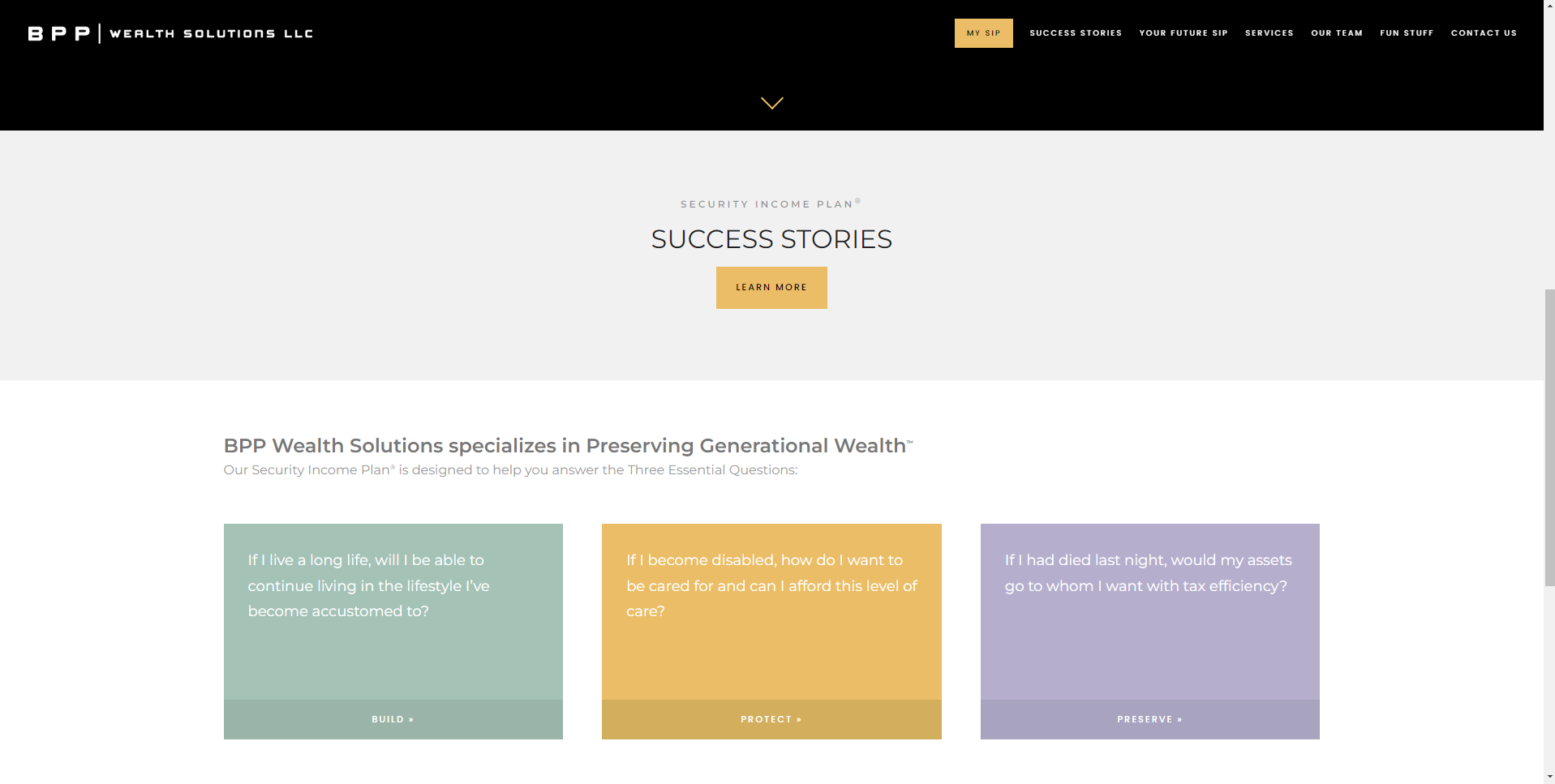
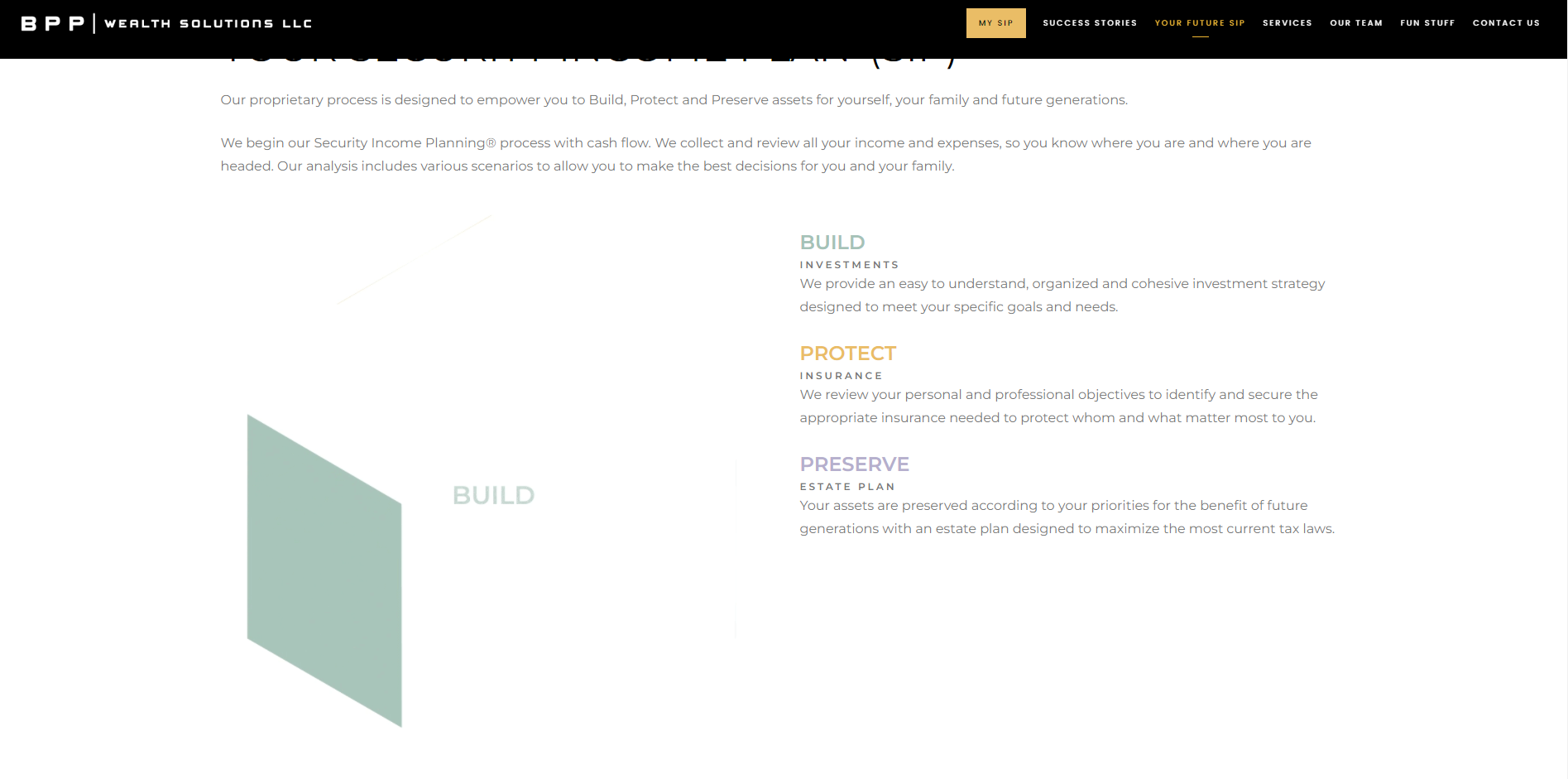
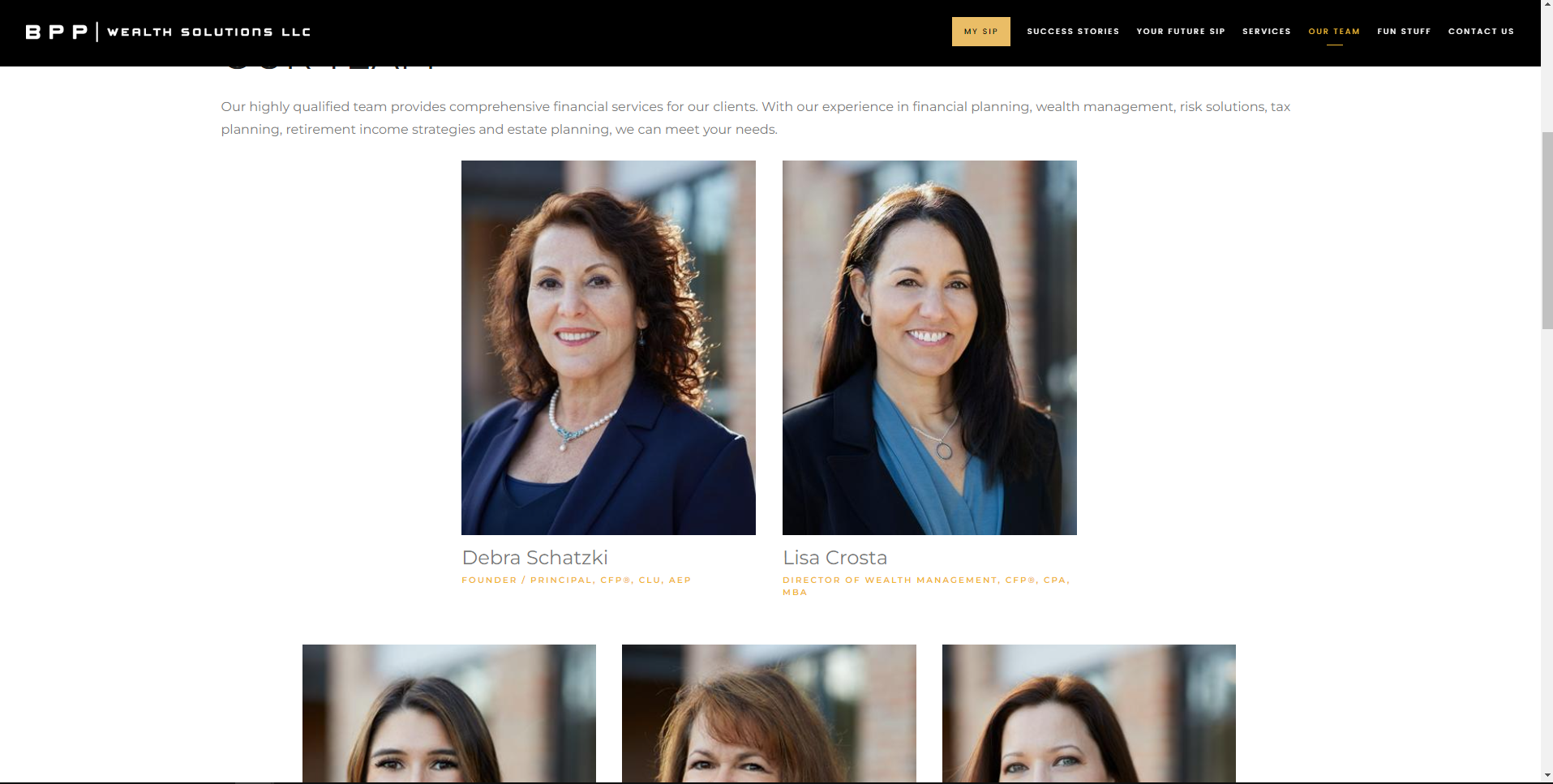
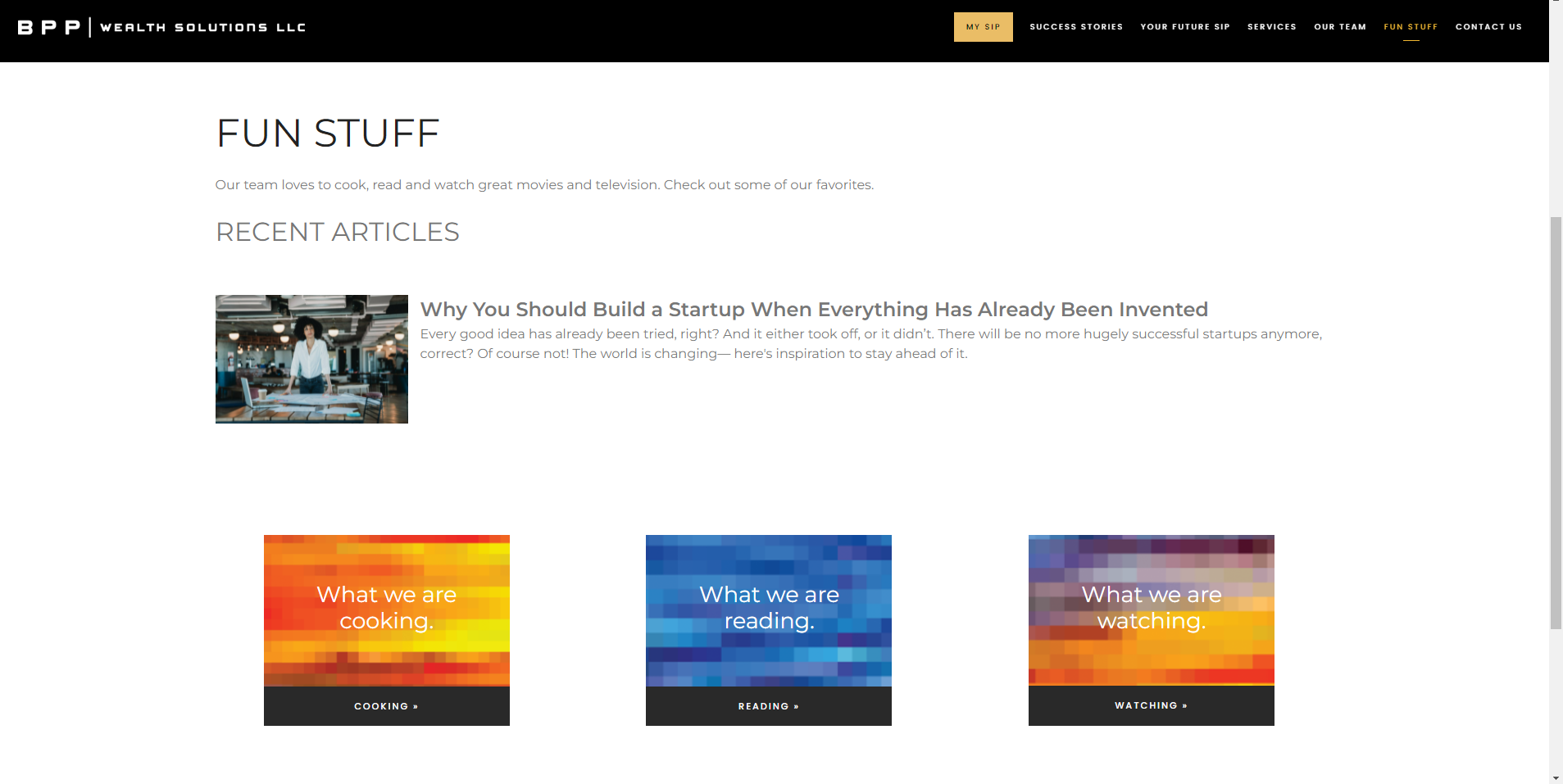
bppwealth.com
For this project, bpp wealth consulted with a design firm to create a new mockup and then asked us their website provider to implement that design. This project fell on me to complete and involved lots of styling changes. The biggest styling changes were creating a responsive flex table, styling the built in team members to appear in a custom 2-3-2 order, and finally adding a custom banner to the hero section.
After lots of back and forth and some initial misunderstanding, we were able to build the site out to both the design firm's and bpp's specifications. This site presented some unique CSS challenges for me, but I was able to research and solve those issues.
freedom-advisory.com
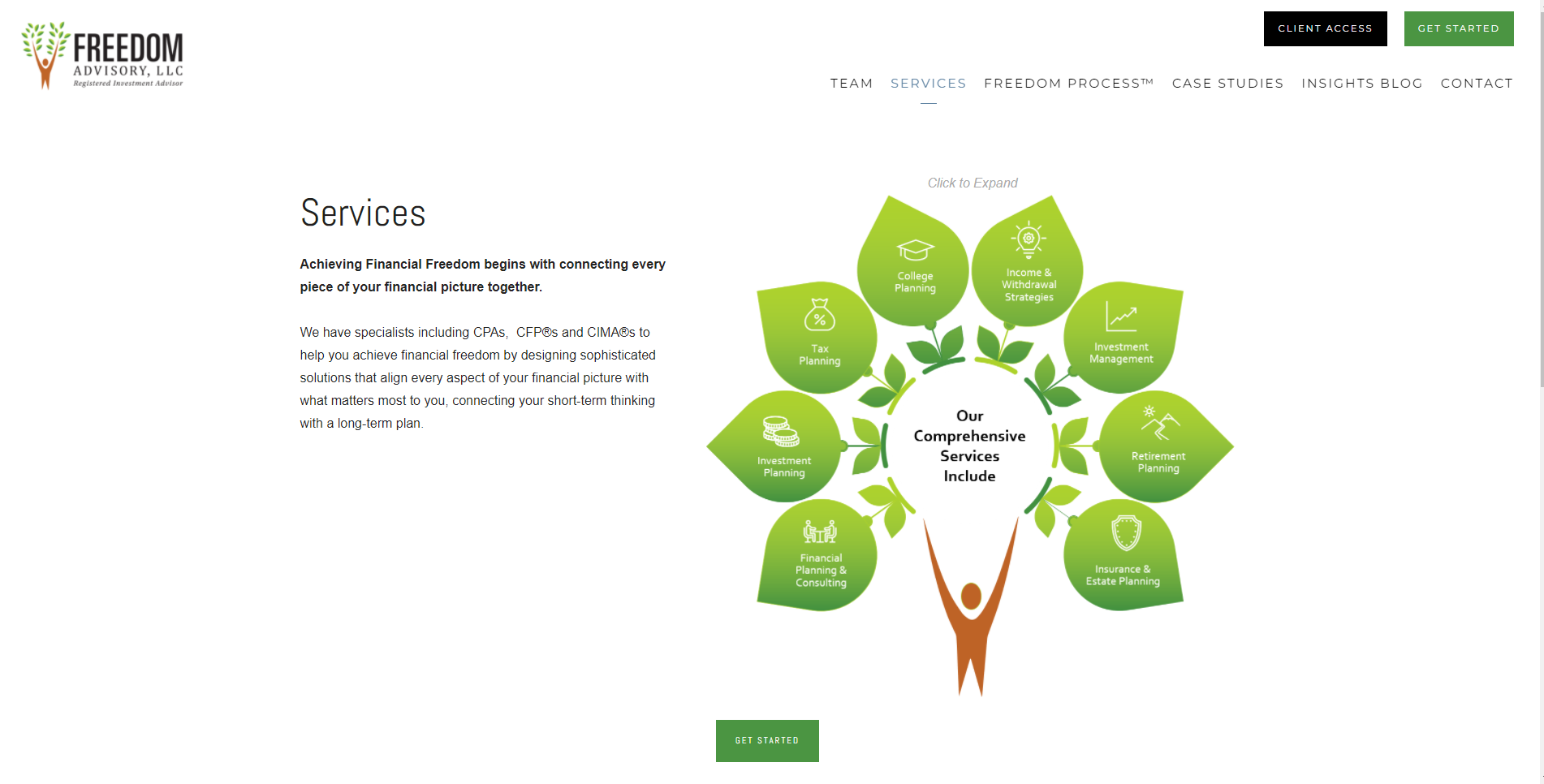
For this project, I was again given a pdf to work from to bring a mockup to life. This one had a couple of challenges when it came to javascript and CSS. For one I had to figure out how to make a fullwidth image banner from within a smaller width section. (A challenge that seems simple, but isn't). I also had to figure out how to make an image interactive on the services page. The client wanted the tree leaves to be clickable and bring up a corresponding box when clicking.
After a couple of rounds of revisions, freedom advisory was happy with the results. It was a great challenge figuring out how to complete the more challenging coding problems that came up with this project.